Ajax: une nouvelle approche pour les applications Web
par Jesse James Garrett
Février 18, 2005
Traduction française par Denis
Sureau le 6 Mai 2006.
Si quelque chose dans la conception actuelle de l'interaction peut porter le nom d' "élégant", c'est la création d'applications Web. Après tout, quand était-ce la dernière fois que l'on vous à fait l'éloge de quelque chose quand à la conception de l'interaction d'un produit qui n'était pas sur le Web? (OK, à part iPod.) Tous les nouveaux projets sophistiqués, innovateurs sont en ligne.
Malgré cela, les concepteurs d'interaction Web ne peuvent être sans éprouver un sentiment d'envie vis à vis de nos collègues qui créent du logiciel de bureau. Les applications de bureau ont une richesse et une réactivité qui paraît inaccessible sur le Web. La même simplicité qui à permis au Web une prolifération rapide crée également une faille entre les expériences que l'on peut fournir et les expériences que les utilisateurs peuvent obtenir d'une application de bureau.
La faille est comblée. Regardez un peu à Google Suggest. Guettez la façon dont les termes suggérés sont mis à jour lorsque vous tapez, presque instantanément. Maintenant regardez Google Maps. Agrandissez. Utilisez votre curseur pour saisir la carte et la déplacer un peu. Là encore, les choses se passent presque instantanément, sans avoir à attendre le rechargement des pages.
Google Suggest et Google Maps sont deux exemples d'une nouvelle approche pour les applications Web que nous à Adaptive Path nous avons appelée Ajax. Le nom est un raccourci pour Asynchronous JavaScript + XML (JavaScript + XML asynchrones), et il représente une avancée fondamentale dans ce qui devient possible sur le Web.
Définissons Ajax
Ajax n'est pas une technologie. C'est en fait plusieurs technologies, chacune s'étant développée par elle-même, et qui s'assemblent dans de nouvelles voies puissantes. Ajax incorpore:
- une présentation basée sur des standards utilisant XHTML et CSS;
- un affichage dynamique et une interaction utilisant le Modèle Objet Document;
- l'échange de données et leur manipulation en utilisant XML et XSLT;
- la récupération asynchrone de données en utilisant XMLHttpRequest;
- et JavaScript pour les mettre en oeuvre ensemble.
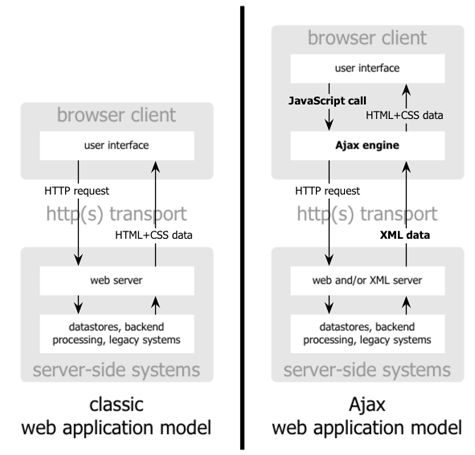
Le modèle d'application web classique fonctionne comme ceci: La plupart des actions utilisateur dans l'interface déclenchent une requête HTTP à un serveur web. Le serveur accomplit quelques traitements - retrouver des données, traiter des nombres, communiquer avec divers systèmes hérités - et ensuite retourne une page HTML au client. C'est un modèle adapté de l'utilisation originelle du Web comme media hypertexte, mais comme les fans de The Elements of User Experience(1) le savent, ce qui fait que le Web est bon pour l'hypertexte ne le rend pas nécessairement bon pour les applications logicielles.

Figure 1: Le modèle traditionnel pour les applications web (gauche) comparé au modèle Ajax (droite).
Cette approche montre un tas de choses techniques, mais elle ne fait rien quand à un grand acquis pour l'utilisateur. Pendant que le serveur fait ses choses, qu'est-ce que l'utilisateur est en train de faire? On le voit, il y a une attente. Et à chaque étape d'une tâche, l'utilisateur attend quelque chose encore.
Manifestement, si on avait conçu le Web à partir de zéro pour les applications, on ne laisserait pas l'utilisateur en attente. Une fois qu'une interface est chargée, pourquoi l'interaction avec l'utilisateur en vient à s'arrêter chaque fois que l'application à besoin de quelque chose de la part du serveur? En fait, pourquoi l'utilisateur devrait même voir l'application utiliser le serveur?
Pourquoi Ajax est différent
Une application Ajax élimine le coté marche-arrêt-marche-arrêt de l'interaction sur le Web en introduisant un intermédiaire - un moteur Ajax - entre l'utilisateur et le serveur. Il pourrait sembler qu'ajouter une couche à l'application la rendrait moins réactive, mais c'est le contraire qui est vrai.
Au lieu de charger une page web, au départ de la session, le navigateur charge un moteur Ajax - écrit en JavaScript et habituellement encapsulé dans une frame cachée. Le moteur est responsable à la fois du rendu de l'interface que voit l'utilisateur et de la communication avec le serveur au nom de l'utilisateur. Le moteur Ajax permet à l'interaction de l'utilisateur avec l'application de s'exercer asynchroniquement indépendamment de la communication avec le serveur. Ainsi l'utilisateur n'est jamais confronté à une fenêtre de navigateur blanche et à l'icône en forme de sablier, en attente parce que le serveur fait quelque chose.

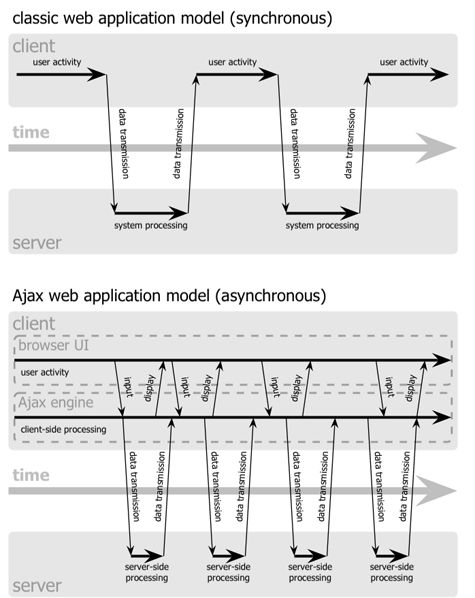
Figure 2: Le schéma d'une interaction synchrone d'un application web traditionnelle (en haut) comparé avec le schéma asynchrone d'une application Ajax (en bas).
Chaque action utilisateur qui normalement devrait générer une requête HTTP prend plutôt la forme d'un appel JavaScript au moteur Ajax. Toute réponse à une action de l'utilisateur qui ne requiert pas un transport avec le serveur - tel qu'une simple validation de données, l'édition de données en mémoire, et même quelque navigation - le moteur la prend en charge lui-même. Si le moteur à besoin de quelque chose sur le serveur avant de répondre - s'il soumet des données à traiter, qu'il charge du code d'interface additionnel, ou retrouve de nouvelles données - le moteur fait quelque requête asynchroniquement, généralement en utilisant XML, sans bloquer une interaction de l'utilisateur avec l'application.
Qui utilise Ajax
Google est en train de faire de larges investissements dans le développement de l'approche Ajax. Tous les produits majeurs que Google à introduits au cours de l'année dernière - Orkut, Gmail, la dernière version beta de Google Groups, Google Suggest, et Google Maps - sont des applications Ajax. (Pour en savoir plus sur les bidouilles techniques de ces implémentations Ajax, faites l'essai de ces excellentes analyses de Gmail, Google Suggest, et Google Maps.) D'autres ont pris la suite: beaucoup des caractéristiques que l'on aime dans Flickr dépendent d'Ajax, et le moteur de recherche A9.com d'Amazon appliquent des techniques similaires.
Ces projets démontrent qu'Ajax n'est pas seulement un truc technique, mais qu'il est aussi pratique dans des applications du monde réel. Ce n'est pas une autre de ces technologies qui fonctionnent seulement dans un laboratoire. Et les applications Ajax peuvent être de n'importe quelle taille, de la plus simple, la fonction unique Google Suggest à la plus complexe et sophistiquée Google Maps.
A Adaptive Path, nous effectuons notre propre travail en Ajax depuis les derniers mois, et nous réalisons que nous avons seulement gratté la surface de la richesse en interaction et réactivité que les applications Ajax peuvent fournir. Ajax est un important développement pour les applications Web , et son importance ne fait que croître. Et parce que il y a tant de développeurs à l'extérieur qui savent déjà comment utiliser ces technologies, nous nous attendons à voir beaucoup d'autres organisations suivre la voie de Google en récoltant l'avantage en compétitivité qui est fournit par Ajax.
Allons plus loin
Les plus grands challenges dans la création d'applications Ajax ne sont pas techniques. Les coeurs des technologies Ajax sont matures, stables, et bien compris. En fait, les challenges sont pour les concepteurs de ces applications: oublier ce qu'ils pensent connaître des limitations du Web, et commencer à imaginer un plus large, plus riche éventail de possibilités.
Cela nous promet de l'amusement.
Jesse James Garrett était le directeur de User Experience Strategy et un fondateur de Adaptive Path. Il est l'auteur du livre très largement référencé The Elements of User Experience.
Article original: Ajax, a New Approach to Web Applications.
Seconde partie: Ajax, questions et réponses.
Le document original est sous licence Creative
Commons License. Certains liens ont été changés
pour des liens sur des sites en français.
La licence de cette traduction française est la suivante: Vous pouvez
imprimer ce document et le diffuser sans restriction, sous réserve
que le nom de l'auteur et toutes indications légales soient inchangées.
Vous ne pouvez pas mettre ce document sur un autre site web: mettez plutôt
un lien sur cette page.

