Tutoriel Canvas: Courbe quadratique et démo
Canvas propose deux fonctions puissantes pour tracer des courbes, quadraticCurveTo et bezierCurveTo.
Dans le précédent chapitre nous avons vu comment tracer une ligne dans Canvas. Mais c'est pour une ligne droite. Pour tracer une courbe, deux méthodes sont offertes.
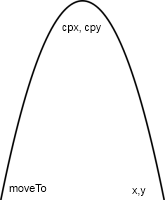
1) La courbe quadratique qui est une parabole, donc un arc éventuellement asymétrique, elle a seulement un point d'inflexion.

Le point de départ est donné par moveTo(x,y).
Le centre de la courbe dépend du point de contrôle cpx, cpy.
Le point d'arrivée est en x,y.
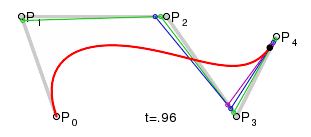
2) La courbe de bézier est une combinaison d'arcs, elle possède au moins deux points d'inflexions.

P0 est le point d'entrée donné par moveTo(x,y).
P1 est le point de contrôle cpx1, cpy1.
P2 est implicite.
P3 est le point de contrôle cpx2, cpy2.
p4 est le point terminal x,y.
Il est plus facile d'enchaîner des courbes comme par exemple des vaguelettes sur l'eau avec une fonction de Bézier. Une branche d'arbre peut avoir la forme d'une parabole comme une courbe quadratique ou un double courbe selon la fonction de Bézier.
Pour cette démonstration on utilisera le principe de la courbe quadratique et elle se trace avec la fonction quadraticCurveTo.
Le tracé dépend de trois points, le point de départ, le point de contrôle qui marque la limite externe qu'atteint la courbe et le point d'arrivée. La forme de la courbe dépend de la relation entre ces trois points.
La syntaxe complète pour obtenir la courbe requiert trois fonctions:
- beginPath démarre une nouvelle courbe.
- moveTo donne le point de départ du tracé.
- quadraticCurveTo comporte deux paires d'arguments: le point de contrôle ctx, cty où s'inverse le sens de la courbe, et le point d'arrivée x,y.
On peut préciser la couleur et l'épaisseur avec les mêmes fonctions que l'on a déjà utilisées pour tracer une ligne droite:
- strokeStyle: la couleur.
- lineWidth: l'épaisseur.
Démonstration
Code source complet:
<canvas id="canvas1" width="400" height="150" style="border:1px solid #CCC">
</canvas>
<script>
var canvas = document.getElementById("canvas1");
if (canvas.getContext)
{
context = canvas.getContext('2d');
}
function drawCurve()
{
context.beginPath();
context.strokeStyle='red';
context.lineWidth=4;
context.moveTo(20,100);
context.quadraticCurveTo(200,10, 300, 100);
context.stroke();
}
drawCurve();
</script> Pour voir comment la fonction utilise les coordonnées nous avons aussi place des points noirs aux trois coordonnées utilisées pour tracer la courbe...
function drawDot(x, y)
{
context.beginPath();
context.fillStyle='black';
context.arc(x, y, 4, 0, 2 * Math.PI, true);
context.fill();
}
drawDot(20, 100);
drawDot(200, 10);
drawDot(300, 100);On voit donc que la courbe n'atteint par le point de contrôle, l'algorithme trace deux segments de droite imaginaires puis une courbe à l'intérieur de ces deux segments sans les dépasser.
A savoir aussi...
- Pour tracer des courbes de façon plus précise, avec de multiples points d'inflexion, on peut utiliser un micro-framework comme Smooth.js. Une démo interactive montre comment convertir des lignes en courbes.

