HTML 5, le futur du Web
HTML 5 deviendra officiellement le format des pages Web pour succéder à l'actuelle version 4.0. Le standard est en cours de définition par le W3C. Depuis 2004, le groupe de travail indépendant WHATWG travaillait à la définition d'un format de page Web standard destiné à remplacer à la fois HTML 4 et XHTML, tout en gardant la compatibilité. Son succès à incité le W3C à se détourner du format XHTML 2 sur lequel il peine à obtenir l'unanimité ainsi que les propositions de standards sur les formulaires. En fait le format HTML 5 va beaucoup plus loin que cela, comme on va le voir...
Histoire
La dernière spécification de HTML 4 a été publiée
en 1999 après quoi le W3C s'est tourné vers XHTML.
Mais XHTML 2 suscite la contreverse, outre le fait qu'il est incompatible
avec les précédents standards, on lui reproche son orientation
purement document alors que le Web devient 2.0 et a besoin de plus en plus
d'applications et utilise des médias variés.
De cette opposition nait en 2004 un groupe de travail indépendant soutenu
par Apple, Mozilla et Opera, le WHATWG qui entreprend la définition
d'un successeur au HTML.
Le 3 Mars 2007, le W3C annonce qu'il reprend
le travail sur HTML pour lui donner un successeur.
La nouvelle spécification du W3C à le même auteur que
celle du WHATWG, Ian Hickson.
Présentation
Le nouveau format n'est plus un simple format de document, mais aussi un
support pour les applications Web courantes telles que forum, etc. et veut
faciliter l'interopérabilité.
Il a deux formats en un, HTML et XHTML 5, le premier avec un doctype, le second
avec seulement au début la ligne <?xml version="" ?>.
Il intègre DOM Level 2.
La syntaxe est telle que l'a page puisse être parsée comme un
document XML si elle est conçue pour cela, mais elle conserve des particularités
HTML incompatibles, telles que les balises sans contenu qui se terminent par
">" et non pas "/>" les deux étant reconnus par les navigateurs mais pas par les parseurs XML.
Les applications
HTML 5 s'intéresse aux applications Web. D'ailleurs la définition
s'appelait Web Application 1.0 avant de changer de nom pour mieux se poser
en successeur de HTML 4.
Certaines applications telles que les forums, wikis, achats en ligne, recherche,
e-mail, messagerie instantanée, chat, édition de document en
ligne, sites de partage et sites Web 2.0 en général, deviennent
courantes et nécessitent un format de document plus adapté.
Les possibilités de HTML 5 incluent le graphisme et l'image, ce qui
permettra de faire des pages animées, des jeux en ligne multi-joueurs.
Différences entre HTML 4 et HTML 5
Même si le format est en cours de définition, certains composants sont acquis. Il est bon de les connaître car certaines pratiques devraient être adoptées d'ores et déjà, telle la suppression des frames.
HTML 5 est compatible avec HTML 4 et XHTML bien que certaines balises deviennent obsolètes. il peut prendre deux formes, l'une classique avec les balises HTML, l'autre en XML. Il comporte de nouveaux formulaires, intègre des médias variées, et ajoute un support de dessin et d'images. Le nouveau format intégrera une autre spécification en cours: Web Forms 2.0.
Nouveaux éléments
Canvas
C'est un canevas sur lequel on peut dessiner, et donc ajouter de nouveaux
éléments graphiques à l'interface. Elle s'inspire plutôt
de la syntaxe et des fonctions de Java.
On peut placer plusieurs canvas dans une page Web.
Sur le canvas on peut effectuer des transformations d'agrandissement, rotation,
translation...
On dispose de figures variées: rectangles, courbes de Bézier,
arc, avec les fonctions de remplissage et d'épaisseur de trait. Et
les fonctions de clipping sur les bords du canevas.
Audio et video
La balise video permet d'intègrer une vidéo dans le
document. Elle s'accompagne d'un attribut src pour désigner le fichier,
mais aussi d'attributs comme start, stop, autoplay etc qui définissent
le comportement de la vidéo.
La balise audio est l'équivalent pour les fichiers sonores.
Section
Les balises section permettent de diviser (ou subdiviser) un document
en parts sémantiques. Elles servent à créer un plan,
une table des matières. Les sections peuvent être des chapitres.
Elles se différencient des balises div qui ont un rôle de présentation.
On complète une section avec un header et un footer.
Eléments modifiés
a, href optionnel
Supprimer href permet d'utiliser les attributs de a sur un lien dynamique, en conjonction avec onclick mais sans fournir d'URL (l'URL pourrait être définie dans un script).
script, l'attribut async
Un script est par défaut exécuté dès son chargement, tandis qu'il sera exécuté à la fin du parsing de la page HTML quand le modifieur defer est ajouté. Mais si c'est le modifieur async qui est présent, alors il s'exécute de façon asynchrone, donc indépendamment de l'affichage de la page et en fonction de la disponibilité des ressources, ainsi qu'Ajax.
Elements supprimés
Les frames disparaissent. Par conséquent les balises frame, frameset, noframe ne font plus partie du format.
La liste détaillée des changements est fournie sur le wiki de la spécification dans le document du W3C Différences avec HTML 4.
HTML 5 successeur de HTML 4
HTML 5 remplacera le langage HTML 4 actuel, standard
du W3C. Sa définition est soutenue par des acteurs
majeurs du Web, Google, Apple, Mozilla et Opera.
Par ailleurs l'auteur de la définition
HTML 5 est devenu employé de Google. Google a déclaré son outil Google Gears
qui permet d'exécuter les applications Web hors connexion obsolète car remplacé par les fonctions équivalentes de HTML 5.
La volonté Google de supprimer le système d'exploitation et de généraliser
l'emploi des applications en ligne au poste local place son intérêt
dans HTML 5.
Microsoft qui voulait promouvoir Silverlight
au rang de standard avec les technologies propres à la société
comme XAML s'est converti à HTML 5 largement implementé dans IE9.
HTML 5 vs Silverlight
Silverlight se base sur la plateforme .NET et ne peut être considéré comme un environnement universel. Reste à savoir si HTML 5 peut se comparer à Silverlight.
En fait les possibilités de Canvas de HTML 5 sont similaires à
celles de Silverlight. On y dessine des figures vectorielles et on y place
des images dans les deux cas. Cela ouvre la voie aux interfaces élaborées,
aux animations et jeux.
Les balises video et audio de HTML 5 ont aussi l'équivalent Silverlight
et les deux environnements fonctionnent avec Ajax.
HTML 5 et Silverlight offrent tous deux un mode de fonctionnent des applications hors-ligne. Mais on a le choix du langage de programmation avec le second tandis que le premier ne connaît que JavaScript.
En conclusion les deux environnements se valent et se différencient
par le style de programmation et les détails.
L'implémentation par les navigateurs:
HTML 5 est partiellement implémenté par tous les navigateurs. Le plugin Google Chrome Frame à fait fonctionner les anciennes version du navigateur de Microsoft comme Chrome avec HTML 5.

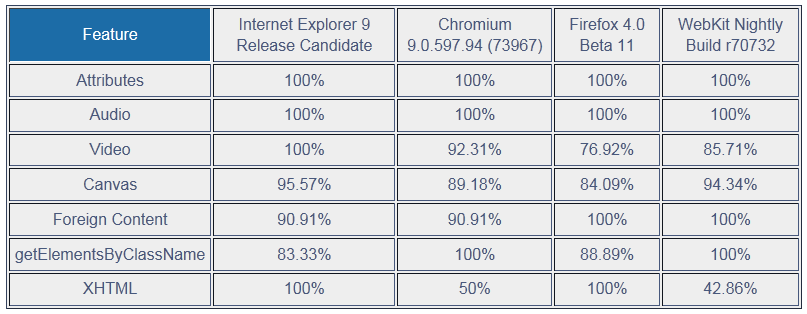
Compatibilité des navigateurs avec HTML 5 en septembre 2011 selon le W3C
Pour un test en direct dans votre navigateur:
Conclusion
L'insuccès de XHTML 2 et ses limitations à ouvert la voie à HTML 5 qui n'est pas seulement une amélioration de HTML 4 et XHTML 1 mais aussi une réponse et une alternative à l'environnement Silverlight. On voit dans HTML 5 une alternative à Flash, c'est le cas d'Apple par exemple.
Le W3C a démarré la standardisation du nouveau HTML. Il faudra sans doute longtemps avant qu'il ne devienne une recommendation, mais la plupart de ses fonctionnalités sont en cours d'implémentation déjà par les navigateurs y compris Internet Explorer depuis la version 9.
Plus d'informations
- La spécification HTML 5 par le W3C. Le W3C reprend le travail sur HTML en se basant sur le document du WHATWG. Même auteur.
- Canvas. La balise graphique est maintenant implémentée dans tous les navigateurs. Tutoriel et exemples.

