jquery et ses plugins pour les applications en ligne
Sélection de plugins pour ou sans jQuery pour réaliser des applications Web pros.
JQuery est le framework Ajax le plus utilisé. Cela n'en fait pas un choix obligé, il en existe d'autres qui ont aussi leurs avantages, mais cela permet de disposer d'une quantité de plugins qui étendent ses capacités.
Ce qui nous intéresse ici, ce sont les extensions pour aider à réaliser des applications en ligne professionnelles.
Liste de plugins
Insérer un tableur dans une page web... En associant ce framework JavaScript à une table on crée une feuille de calcul interactive et dynamique permettant une mise à jour des données, une personnalisation de valeurs selon la demande de l'utilisateur. On peut aussi utiliser Datatable qui a des fonctions proches ou pour un vrai tableur, Ethercalc par Dan Bricklin, le co-inventeur du tableur.
Vérifier la compatibilité avec tous les navigateurs, spécialement sur mobiles.
C'est un ensemble de plugins qui facilitent l'interaction entre l'utilisateur et l'application. Cela inclut un calendrier qui s'affiche quand on doit donner une date, des objets de formulaire, des fonctions d'interface utilisateur comme le glisser-déposer, et quantité d'autres.
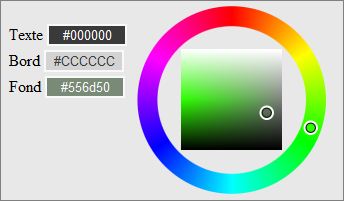
Certaines fonctions sont maintenant fournies par HTML 5 mais pas sur tous les navigateurs. Le colorpicker utilise Canvas, donc HTML 5 reste indispensable, mais l'implémentation de canvas est plus large que celle d'autres fonctions.


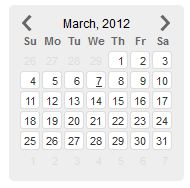
Pour choisir une date et remplir un champ d'entrée à partir d'un calendrier.
Tracé de graphes
Il existe plusieurs bibliothèques de tracés de graphes pour jQuery, en ligne, en barre ou en parts de tarte. J'ai essayé Flot en production et j'apprécie les possibilités que l'on a de personnaliser tous les aspects du graphe. Il est assez simple d'emploi.
Il n'est pas sans inconvénient pour autant. L'utilisation de dates comme séries de données est inutilement compliquée, bien que ce soit d'un usage plutôt courant.
On trouvera une alternative à Flot avec Flotr2 qui supprime la dépendance à jQuery et fournit un code plus léger.
Le framework de graphes le plus simple est Sparkline. Il suffit de placer dans le page une liste comme <span>1, 2, 3, 4, 5</span> et d'appeler une fonction avec l'identifieur de cette élement pour obtenir un graphe dans Canvas. Peity a moins de fonctions mais fait des graphes circulaires, et c'est plutôt un gadget.
Ces librairies ne supportent pas IE avant la version 9. Une autre librairie complète et qui a ce support est gRaphael. On ne peut pas ne pas nommer D3.js, un framework pour visualiser des données sous des formes très variées, un fichier de taille imposante mais corrélativement très complet. Toutefois il faudra du temps pour apprendre à l'utiliser.
Une autre solution encore est de générer des graphes en ligne sous forme d'image et de placer cette image dans votre pages. Voir la section Canvas de ce site.
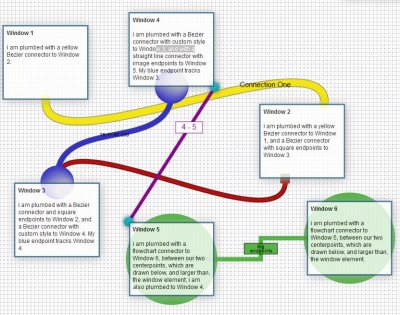
Pour créer des graphiques composés de fiches reliées par des tuyaux, comme le montre l'image... Il existe une version pour Mootool et YUI.

Widgets
Et pour compléter une interface graphique, quelques widgets...
- jQuery++. Collection de routines pour aider à réaliser une application.
- MarkItUp. Transforme une simple balise <textarea> en éditeur de texte, avec icônes, fonctions HTML, ...
- Détection de visage. Un plugin JavaScript pour la reconnaissance faciale basé sur l'algorithme de Liu Liu.
- Parsley.js est un validateur de formulaire simple qui vous évitera d'écrire le code pour votre interface, à completer éventuellement avec un code serveur propre à l'application.
On dispose aussi de nombreux widgets qui ne nécessitent pas jQuery, et peuvent fonctionner avec lui.
Voir aussi
- Les nouveaux attributs de HTML 5. HTML 5 offre des outils de formulaire évolués, mais la compatibilité reste encore à venir comme le montrent les tests d'implémentation.
- Widgets Canvas.
Documentation

