Editeurs de code en JavaScript
Ces éditeurs de texte ou de code écrits en JavaScript peuvent s'utiliser seuls ou embarqués dans une application, en ligne ou localement.
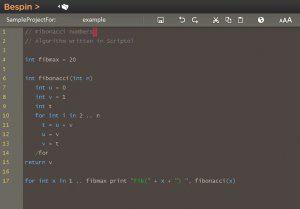
Skywriter, a été le premier exemplaire d'une longue lignée d'éditeurs JavaScript. Il était originellement dénommé Bespin qui est le nom d'une planète dans les films de la série Guerre des étoiles, plus précisément dans le volet: L'Empire contre-attaque. Le planète héberge la cité des nuages ce qui inspiré les créateurs du projet.
Le nouveau nom Skywriter (auteur du ciel) fait allusion au cloud (nuage). Le projet Skywriter a été abandonné par Mozilla en tant que logiciel indépendant (mais le code est toujours disponible en téléchargement) pour être fusionné avec Ace du site Ajax.org, autre projet open source.
Skywriter fonctionne entièrement sous Canvas, ce qui veut dire que les composants graphiques sont des images affichées dans Canvas, que l'on peut modifier ou remplacer par des composants personnels. Ce n'est pas le cas de Ace qui utilise les composants HTML et le DOM.
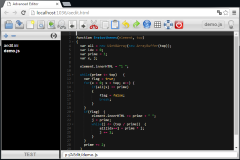
Ace signifie Ajax.org Cloud9 Editor, il permet de réaliser des programmes dans une trentaine de langages de programmation, éventuellement de façon collaborative avec une intégration dans GitHub quand il fonctionne sur Cloud9.
Cloud9 est fait entièrement en JavaScript, et composé de deux parties, l'une tournant sur le serveur fonctionne sur Node.js, l'autre dans le navigateur comprend l'éditeur Ace.
On peut facilement vérifier que l'affichage et l'édition sont rapides bien que fonctionnant en ligne. L'éditeur est facile d'emploi et intuitif et il est extensible.
Il est accessible partout à tout moment, comme toute application Web, on peut éditer du code dans le train, une salle d'attente. Une fois mis en ligne, l'éditeur ou votre propre version doit permettre aux programmeurs de contribuer à un projet et modifier le code d'un fichier.
Le code source de l'éditeur proprement dit peut être intégré à vos propres pages Web puisqu'il est écrit en JavaScript, et c'est donc une alternative à CKEditor ou TinyMCE. Cependant ces derniers sont des éditeurs de texte et offrent un mode WYSIWYG que ne permet pas Ace.
Ace peut être intégré dans Drupal pour l'édition de code, mais en supplément à l'éditeur classique. Wordpress utilisant TinyMCE, passe à l'éditeur concurrent CodeMirror puisqu'il devient le coeur de cet outil depuis la version 4.
Ace est l'éditeur d'Advanced Explorer.
ACE est sous licence BSD.
Alternative à Ace, gratuit et open source qui supporte 60 langages. Intégré à Light Table (voir la liste des EDIs dans la section programmation).
CodeMirror utilise la mise en relief de Highlight.js, qui peut être utilisé dans une page web, et est d'ailleurs utilisé sur ce site.
Il propose l'auto-complétion, la contraction du code (folding), quelques contrôles syntaxiques (pas aussi developpés que sous NetBeans).
Les themes de Highlight.js se ressemblent tous, mais il est possible d'en personnaliser un assez facilement, et d'obtenir par exemple le look de SyntaxHighlighter si on préfère.
Il est intégré à LightTable (voir la liste des EDIs dans la section programmation). Depuis la version 4, TinyMCE utilise CodeMirror aussi.
Licence MIT.
Brackets est un éditeur open source développé par Adobe qui fonctionne dans le navigateur. Bien qu'il soit basé sur un logiciel existant, CodeMirror, il est en 2014 toujours en cours de développement actif. Il fait appel à CEF3 pour intégrer Chromium, là où LightTable utilise node-webkit.
Il s'est orienté vers des outils contextuels pour proposer un affichage épuré. Le code édité est synchronisé avec l'affichage dans le navigateur, le source avec la présentation, ce qu'on appelle "live editing". Mais cela ne fonctionne pas si la page utilise un template, à moins de créer une extension pour le prendre en charge. On se plaint aussi qu'il soit bogué. En outre on trouve l'éditeur trop lent sur de gros fichiers.
Des quantités de vidéos sont fournies pour présenter le logiciel.
Tous les développeurs JavaScript devraient essayer cet outil.
Licence MIT.

Il est basé sur le moteur d'édition Ace écrit en JavaScript, et fonctionne localement avec Electron.
Il est spécialement conçu pour pouvoir passer facilement d'un projet à un autre. La liste des projets disponibles apparaît dans une infobulle et permet en un clic de retrouver l'environnement propre à un projet.
En outre il peut stocker scripts et documents dans un base de données, dont le contenu peut être directement transférer dans IndexedDB.
Licence Creative Common.
Créé par GitHub qui propose aussi Atom Shell, un environnement d'applications basées sur JavaScript, Node et HTML. Se présente dans une archive volumineuse car il inclut tous les fichiers d'Atom Shell, il propose de nombreuses fonctions et est extensible. Pas de barre d'outil, comme Bracket mais Bracket affiche la liste des fichiers en cours dans un panneau latéral ce qu'Atom ne propose pas. La courbe d'apprentissage est certainement plus élevée.
Son principal intérêt est dans les plugins. Par exemple Hydogène, qui permet d'exécuter une portion sélectionnée du code directement dans l'éditeur!
On peut hésiter à l'utiliser toutefois sachant qu'il enregistre des statistiques de votre activité et donc espionne vos interactions avec l'éditeur.
Licence MIT.
Offert gratuitement par Microsoft et pour Linux et MacOS autant que pour Windows, ce qui était inattendu mais dans la nouvelle ligne de la firme, cet outil est basé sur Electron et Chromium comme Atom, mais est nettement plus réactif. Contrairement à Atom, l'éditeur n'est pas CodeMirror, mais Monaco, un projet propre à Microsoft.
Son installation est simple et automatique.
C'est un éditeur open source complet et extensible avec mise en relief pour la plupart des langages de programmation, correction grammaticale, et un outil de déboguage. Intellisense est supporté pour les technologies web. On l'apprécie plus particulièrement pour programmer en TypeScript.
Une page (en anglais sur GitHub est consacré à son utilisation:: VSCode tips and tricks.
Si vous ne voulez pas de la télémétrie et autres fonctions qui envoient des informations à Microsoft vous pouvez plutôt utiliser VS Codium.
Licence Microsoft.
Le plus léger des éditeurs de texte en JavaScript conçu à l'origine pour Fastmail. Il ne dispose pas de barre d'outil et ne dépend d'aucune autre bibliothèque. Il est minimaliste mais complet quand aux options d'édition et peut convenir pour être intégré à une application requérant une fenêtre d'édition plus pratique que le textarea de HTML.
Licence MIT.
A ne pas confondre avec l'éditeur Scribe de The Guardian, qui a des caractéristiques similaires.
Autre éditeur de texte riche, mais WYSIWYG, il dispose contrairement à Squire d'une barre d'outil tout en conservant une taille de code réduite. Il est extensible, dispose d'une API et de plugins et peut s'installer localement par npm. On peut choisir parmi plusieurs polices de caractère au niveau du paragraphe ou d'une sélection de caractères ce qui le rapproche d'un traitement de texte.
Le version 1.0 sortie en septembre 2016 supporte les formules mathématiques, l'insertion de vidéos, une architecture modulaire.
Licence BSD.
Conçu pour par les réalisateurs de ROR pour les pages Web, donc les commentaires et autres éditions de texte en ligne, il dispose des fonctions de base et la capacité d'inclure des images ou d'autres textes HTML.
Licence BSD.
Voir aussi la liste des environnements de développement et la liste des éditeurs HTML qui inclut CK Editor et Tiny MCE.