Les frameworks JavaScript pour les applications sur mobile
Sélection des frameworks avec effets visuels similaires au look des applications natives sur tous mobiles.
Faut-il utiliser HTML 5 pour une application mobile?
Il y a des inconvénients. Charger les pages sur le Web est plus lent que sur le système local. Quoique si l'application utilise une base de donnée, il faudra de toute façon attendre l'accès à la base sur le serveur. Et il y a le mode offline. Mais surtout elle ne sera par incluse dans l'AppStore et perdra beaucoup en visibilité.
Et il y a aussi des avantages. On n'aura pas à verser 30% de royalties à Apple, ni a attendre l'inclusion dans la boutique. L'application sera aussi disponible sur tous les systèmes, ce qui peut compenser la perte de visibilité de l'AppStore.
Si on dispose d'un moyen de faire connaître son application, un site web par exemple, on peut se passer de la boutique.
En fait la plateforme HTML 5 convient mieux à certaines applications, les services et les supports de contenus notamment. Elle convient moins à d'autres comme les jeux et tous les gadgets qui utilisent les senseurs et autres outils inclus dans un smarphone. Actuellement tout en moins, car les avancées technologiques vont rendre HTML 5 plus rapide et plus complet (voir librairies en bas de page).

Enyo 2
Conçu à l'origine pour webOS, il est en fait portable et placé sous licence Apache. Une application réalisée avec ce SDK peut fonctionner sur le bureau, sur iOS, Android ou WP ou bien sur webOS qui est le système le plus proche de Linux du bureau, en attendant Tizen. On peut donc envisager des applications très portables.
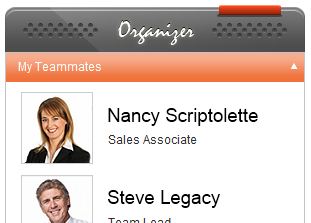
Le sampler permet de voir en ligne les widgets du thème Onyx. L'apparence de l'application grâce aux effets visuels et aux composants containers et widgets, est proche de celle d'une application Android native, comme on peut le voir sur cette image.
Enyo génère le code HTML à partir de code qui ressemble à JSON, ce qui est plus pratique selon les auteurs. Cela dépend en fait de la part qui est accordée à l'interface et aux fonctions, car l'interface est moins lisible sous cette forme.

Kendo UI Mobile
Basé sur jQuery et CSS, c'est donc un complément à un framework existant, un ensemble de widgets prêts à utiliser pour une application HTML 5.
Comme tous les autres frameworks de cette liste, il est portable. La version standard, Kendo UI n'a pas été conçue pour les mobiles, elle permet donc de créer des applications universelles n'utilisant pas les fonctions propres aux mobiles, contrairement à Enyo. Ce pourquoi une version spécialisée a été créée, qui fournit des widgets identiques aux éléments natifs de iOS et Android.
Kendo utilise du code JSON pour assigner des données à un élément HTML et l'initialiser, mais contrairement à Enyo, il ne génère par le code HTML mais s'ajoute à lui.
React Native
React appliqué à la création d'applications natives. Mais les clauses peuvent être dissuasives, notamment en ce qui concerne les brevets, aux USA. Si vous pouvez vous en accomoder, vous disposerez aussi d'un IDE special React Native, Nuclide.
Autres frameworks
- jQuery Mobile. Framework Ajax pour aider à réaliser des applications portables.
Backends et utilitaires
- Fast button. Ce n'est pas un autre framework mais un outil complémentaire. Il permet de donner aux applications HTML la même fluidité que les applications native. Fourni par Google.
- Fastclick. Si le navigateur sur mobile répond avec un temps de retard aux sollications de l'utilisateur, cette librairie va intervenir et supprimer le délai. A tester avec soins et avec des instructions conditionnelles pour vérifier qu'on est sur un mobile. A comparer avec Fast button de Google.
- Backbone.js. Apporte une structure commune aux applications mobiles, basée sur des modèles.
- Cordova. Pour construire des applications mobile natives avec une interface en HTML 5. Peut ainsi être utilisé avec un autre framework. Est devenu l'interface au matériel de webOS mais fonctionne aussi sur Android, iOS, Windows 8, Tizen.
PhoneGap est une distribution de Codova avec des outils supplémentaires pour des produits d'Adobe. - WebAPI. Projet de Mozilla d'une API pour tous les systèmes et navigateurs et destiné surtout aux applications sur mobiles.
Voir aussi
- Tutoriel Canvas. Apprenez à mettre des graphismes dans le navigateur.
- Frameworks HTML 5. Librairies de jeux, multimedia et autres applications spécialisées.

