Utiliser un LCD, montage électronique
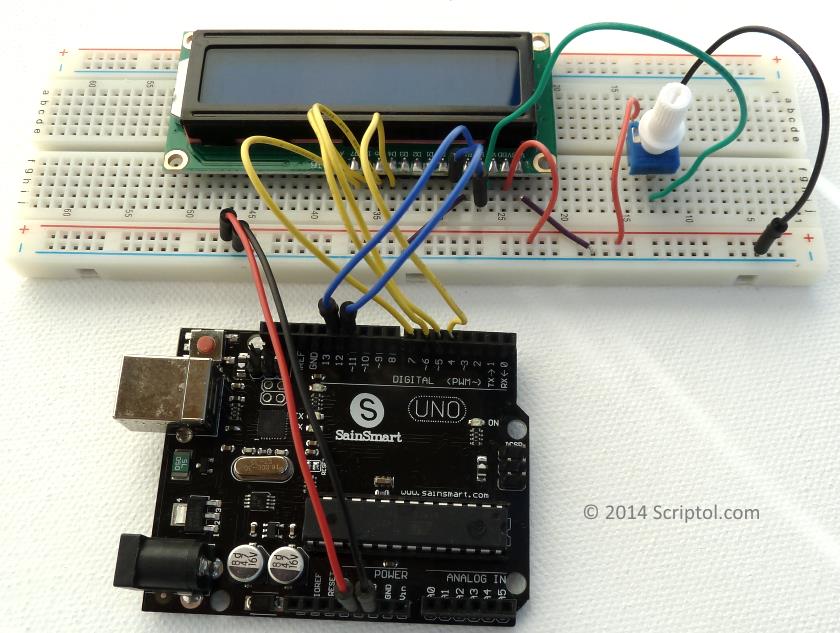
Vous êtes en train de débuter en électronique. Pourquoi ne pas le faire savoir au monde entier? Pour ce faire on va voir comment afficher le message "Salut le Monde!" sur un écran LCD connecté à un Arduino, ou n'importe quel modèle compatible. Dans ma démonstration j'utilise une carte SainSmart compatible Arduino, et un écran fourni dans le même kit qui a l'avantage d'afficher le nom des broches, alors que pour d'autres il faudra compter les pattes de l'animal, et il en a beaucoup...
Le montage que nous allons réaliser va connecter le LCD à l'Arduino, et ajouter un potentiomètre pour ajuster le contraste. Le transfert des données sous forme de bits est prise en compte par la bibliothèque LiquidCrystal, ou LCD.js, aussi tout ce que nous avons à faire est appeler une fonction quand on veut afficher quelque chose...

L'écran LCD
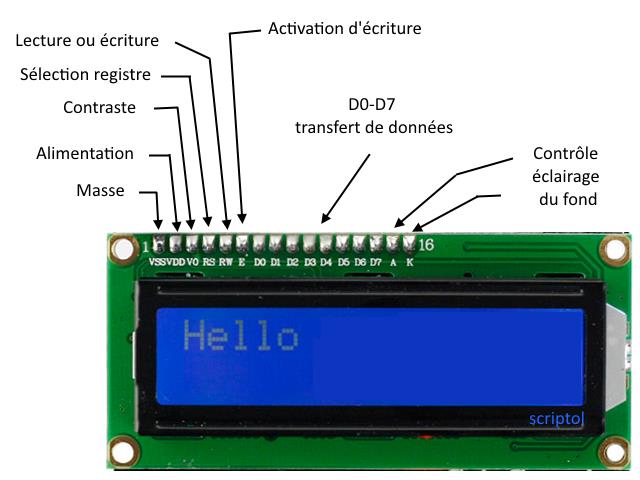
Avant de commencer, il est nécessaire de savoir à quoi correspondent les broches de l'écran, pour pouvoir les connecter là où il le faut sans faire exploser quelque chose.

| Broche | Libellé | Acronyme | Rôle |
|---|---|---|---|
| 1 | Vss | Voltage Source | Relié à la masse (Gnd). |
| 2 | Vdd | Voltage Drain | Relié à une alimentation de 5 volts. |
| 3 | Vo | Voltage cOntrast (c est déjà utilisé) |
Ajuster le contraste, par un potentiomètre ou par programme. |
| 4 | RS | Register Select | Sélection du registre à utiliser pour recevoir les codes (haut=donnée, bas=instruction). |
| 5 | RW | Read Write | Sélection du mode lecture ou écriture (haut=lecture, bas=écriture). |
| 6 | E | Enable | Autorise l'écriture sur les registres de l'écran |
| 7-10 | D0 à D3 | Data 0 à 3 | Envoi en parallèle de 4 bits supplémentaire pour un mot de 8 bits |
| 11-14 | D4 à D7 | Data 4 à 7 | Transfert de données pour 4 bits en parallèle. |
| 15 | A | Anode pour le fond | A et K servent à ajuster la lumière du fond ou l'éteindre. |
| 16 | K | Cathode pour le fond | Relié à la masse. |
La démonstration n'utilise que quatre bits pour transférer les données, la bibliothèque le reconnaît automatiquement parce que nous l'avons initialisée avec quatre ports. Si l'on voulait un transfert sur 8 bits, on aurait indiqué les noms de 8 ports.
On indique aussi deux autres ports: le premier pour RS, pour indiquer si c'est une instruction ou une donnée, et le second pour Enable, activer l'écriture sur l'écran.
Il est aussi possible d'ajouter un port pour choisir entre lecture et écriture, mais on s'en passera pour l'instant et jusqu'à ce qu'on utilise un écran tactile...
Le montage
Il vous faut ces composants:
- Ecran LCD.
- Potentiomètre.
- Fils de connexion.

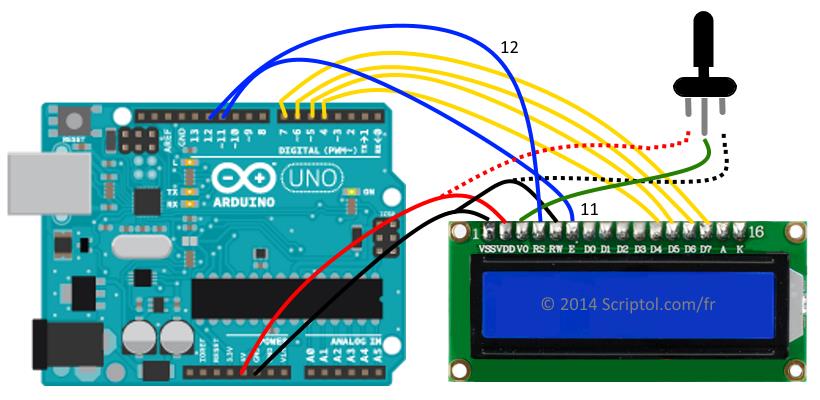
Détails de l'assemblage:
- La broche VSS est reliée à la masse (Gnd).
- La broche VDD est reliée à l'alimentation 5v.
- RS est reliée au port digital 12.
- RW est reliée à la masse, une façon de lui donner une valeur basse pour passer en mode écriture.
- E est reliée au port digital 11.
- V0 est reliée à la broche de données du potentiomètre, au centre.
- La broche à gauche derrière la broche seule sur sa rangée (3) du potentiomètre est reliée à 5v.
- La broche à droite à la masse.
- Les broches D4 à D7 du LCD sont reliées aux ports digitaux 4 à 7 de l'Arduino.
Le code
Code en langage C:
#include <LiquidCrystal.h>
// initialisation, on définit les ports pour RS, E et D4 à D7
LiquidCrystal lcd(12, 11, 4, 5, 6, 7);
void setup() {
// indique le nombre de caractères (16) et de lignes (2)
lcd.begin(16, 2);
// affiche le message
lcd.print("Salut le monde!");
// va au début de la seconde ligne et affiche un nouveau texte
lcd.setCursor(0, 1);
lcd.print("Salut encore!");
}
void loop() {
}Vous pouvez charger ce programme dans l'IDE Arduino et l'exécuter par CTRL-U.
Code en JavaScript:
var five = require("johnny-five");
var board = new five.Board();
console.log("Démarrer...");
board.on("ready", function() {
// On assigne des ports aux broches du LCD : RS EN DB4 DB5 DB6 DB7
var lcd = new five.LCD( { pins: [12, 11, 4, 5, 6, 7] });
lcd.on("ready", function() {
lcd.clear();
lcd.setCursor(0, 0); // premier caractère, première ligne
lcd.print("Salut le Monde!");
lcd.setCursor(0, 1); // seconde ligne
lcd.print("Salut encore!");
});
});Vous lancez le programme en ligne de commande en tapant: node lcd.js
Dépannage
Rien ne s'écrit?
Les LCD sont plutôt rétifs quand on leur demande d'afficher quelque chose. Si vous êtes dans un endroit très éclairé vous aurez du mal a distinguer ce qu'il affiche, essayez un endroit plus sombre.
Utiliser le potentiomètre pour régler l'éclairage de l'écran. Mais ne le tournez pas à fond, un contraste trop fort est aussi mauvais que pas de contraste du tout.
Toujours rien?
Vérifiez bien que chaque fil est à sa place en comparant votre montage avec la photo. Plus spécialement vérifiez que RS est relié au port 12 et E au port 11.
Le code JavaScript ne fonctionne pas
Si le code C fonctionne et pas le code JS, ce n'est pas un problème de montage. Avez-vous téléchargé Firmata dans le microcontrôleur? Les processus est indiqué dans l'article sur le Nodebot.
Etendre le montage
Il aurait été aussi possible de relier RW à un port digital et d'ajouter un paramètre à l'initialisation:
LiquidCrystal lcd(rs, rw, e, d4, d5, d6,d7);
Il faut alors ajouter une instruction pour définir la valeur envoyée au port rw.
Mais tout ceci est superflu avec un simple 1602LCD comme le nôtre sur lequel on peut seulement écrire.

